반응형
1. Install
npm install --save react-native-swipe-list-view
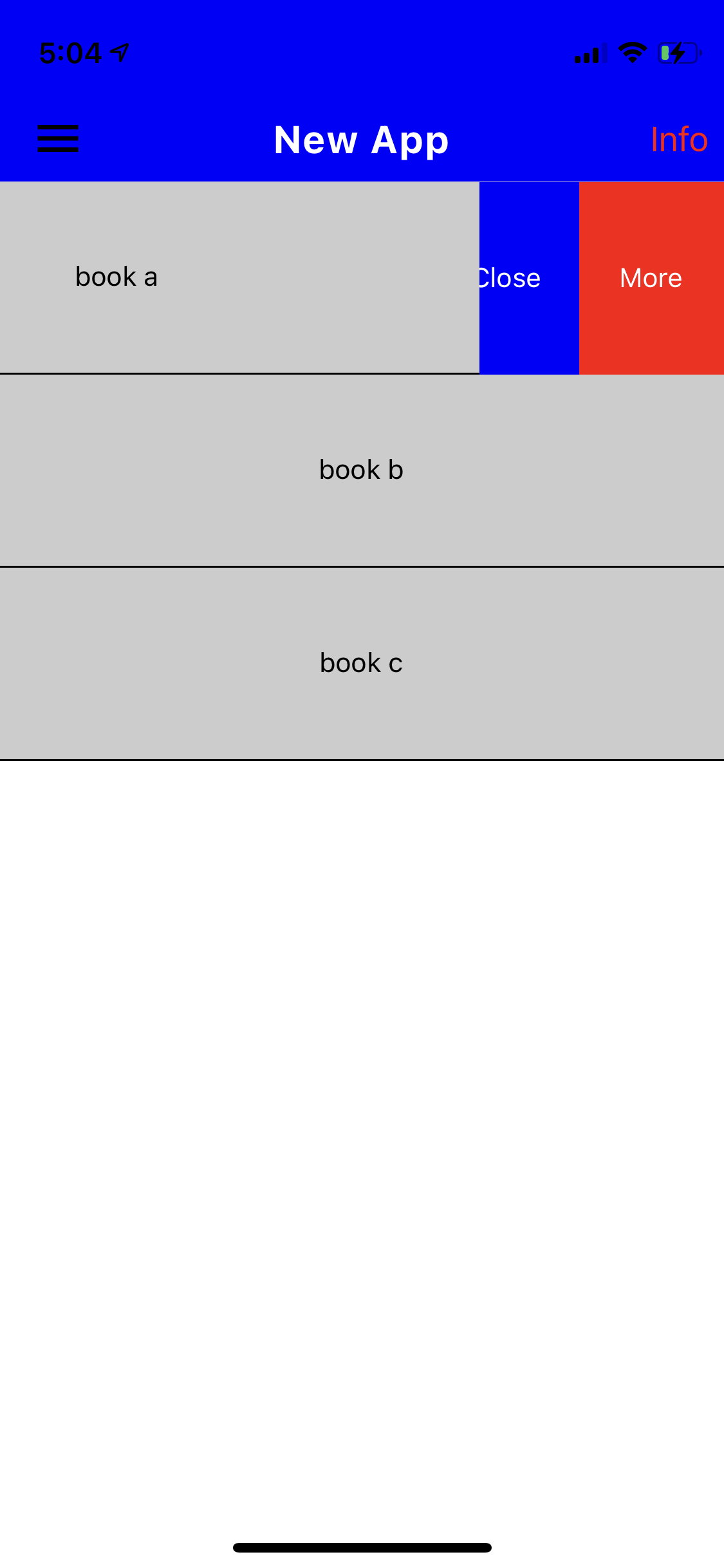
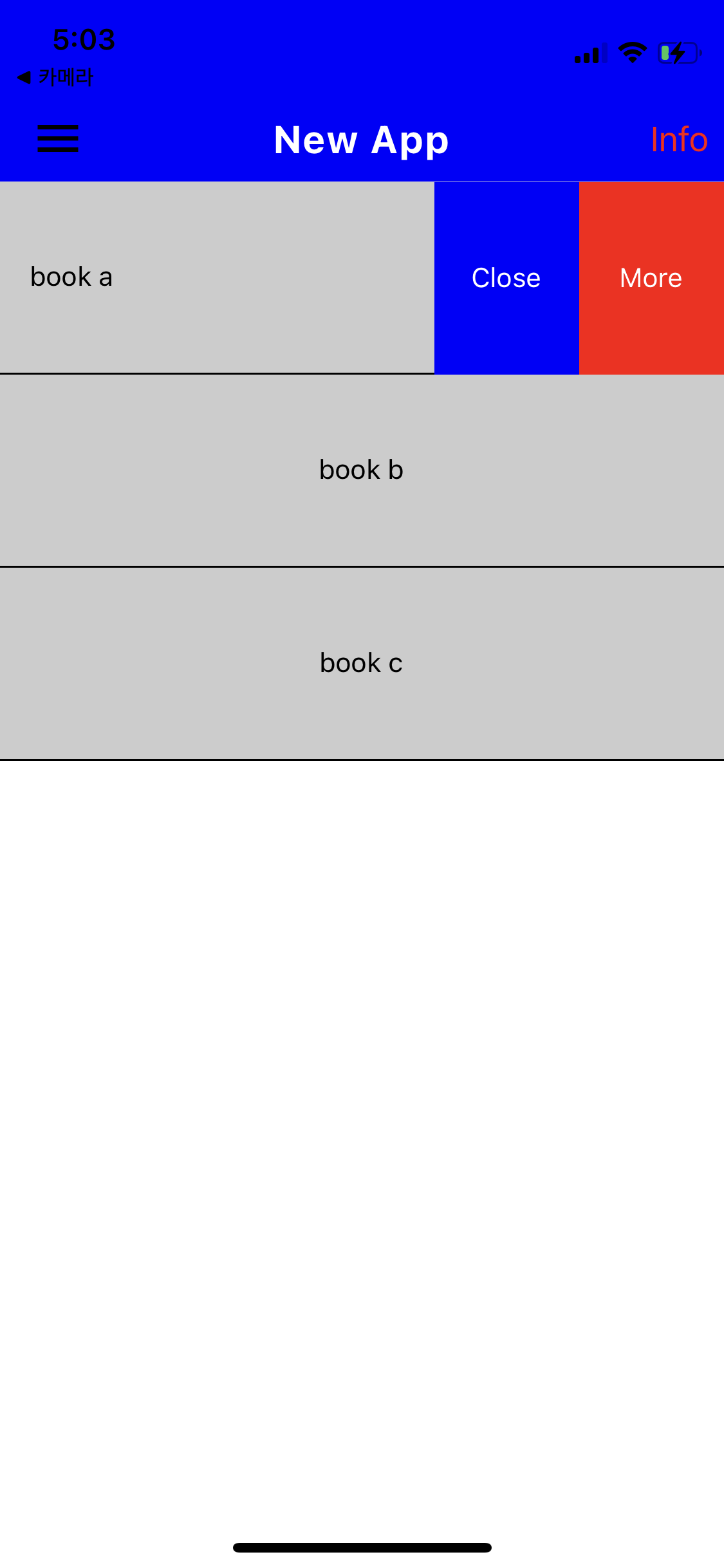
2. Usage
home.js
import React, {useState} from 'react';
import { StyleSheet,View, Text, Button, FlatList, TouchableOpacity} from 'react-native';
import { globalStyles } from '../styles/global'
import { RectButton } from 'react-native-gesture-handler' ;
import Swipeable from 'react-native-gesture-handler/Swipeable';
import { SwipeListView } from 'react-native-swipe-list-view';
export default function Home({navigation}) {
const [reviews, setReviews] = useState([
{title:'book a', rating:5, body: 'first book', key:1},
{title:'book b', rating:4, body: 'second book', key:2},
{title:'book c', rating:3, body: 'third book', key:3},
])
const renderHiddenItem = () => (
<View style={styles.rowBack}>
{/* <Text>Left</Text> */}
<TouchableOpacity
style={[styles.backRightBtn, styles.backRightBtnLeft]}
>
<Text style={styles.backTextWhite}>Close</Text>
</TouchableOpacity>
<TouchableOpacity
style={[styles.backRightBtn, styles.backRightBtnRight]}
>
<Text style={styles.backTextWhite}>More</Text>
</TouchableOpacity>
</View>
);
const onRowDidOpen = rowKey => {
console.log('This row opened', rowKey);
};
return (
<View style={styles.container}>
<SwipeListView
data={reviews}
renderItem={({item})=>(
<TouchableOpacity onPress={()=>navigation.navigate('ReviewDetail', item)} style={styles.rowFront}>
<Text style={styles.item}>{item.title}</Text>
</TouchableOpacity>
)}
renderHiddenItem={renderHiddenItem}
// leftOpenValue={75}
rightOpenValue={-150}
previewRowKey={'0'}
previewOpenValue={-40}
previewOpenDelay={3000}
onRowDidOpen={onRowDidOpen}
// onSwipeValueChange={onSwipeValueChange}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
flex: 1,
},
backTextWhite: {
color: '#FFF',
},
rowFront: {
alignItems: 'center',
backgroundColor: '#CCC',
borderBottomColor: 'black',
borderBottomWidth: 1,
justifyContent: 'center',
height: 100,
},
rowBack: {
alignItems: 'center',
backgroundColor: '#DDD',
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
paddingLeft: 15,
height:0,
},
backRightBtn: {
alignItems: 'center',
bottom: 0,
justifyContent: 'center',
position: 'absolute',
top: 0,
width: 75,
height: '100%',
},
backRightBtnLeft: {
backgroundColor: 'blue',
right: 75,
height: '100%',
},
backRightBtnRight: {
backgroundColor: 'red',
right: 0,
height: '100%',
},
item: {
margin: 5
},
});


https://snack.expo.io/@jemise111/react-native-swipe-list-view
반응형


