반응형
navigation을 사용하면 자동으로 header가 생기는데,
options로 header를 조정할 수 있다.
homeStack.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import Home from '../screens/home'
import ReviewDetail from '../screens/reviewDetail'
import { Button, Text } from 'react-native';
const Stack = createStackNavigator();
export default function HomeStack() {
function LogoTitle() {
return (
<Text>logo</Text>
);
}
return (
<Stack.Navigator
// 화면 공통 옵션
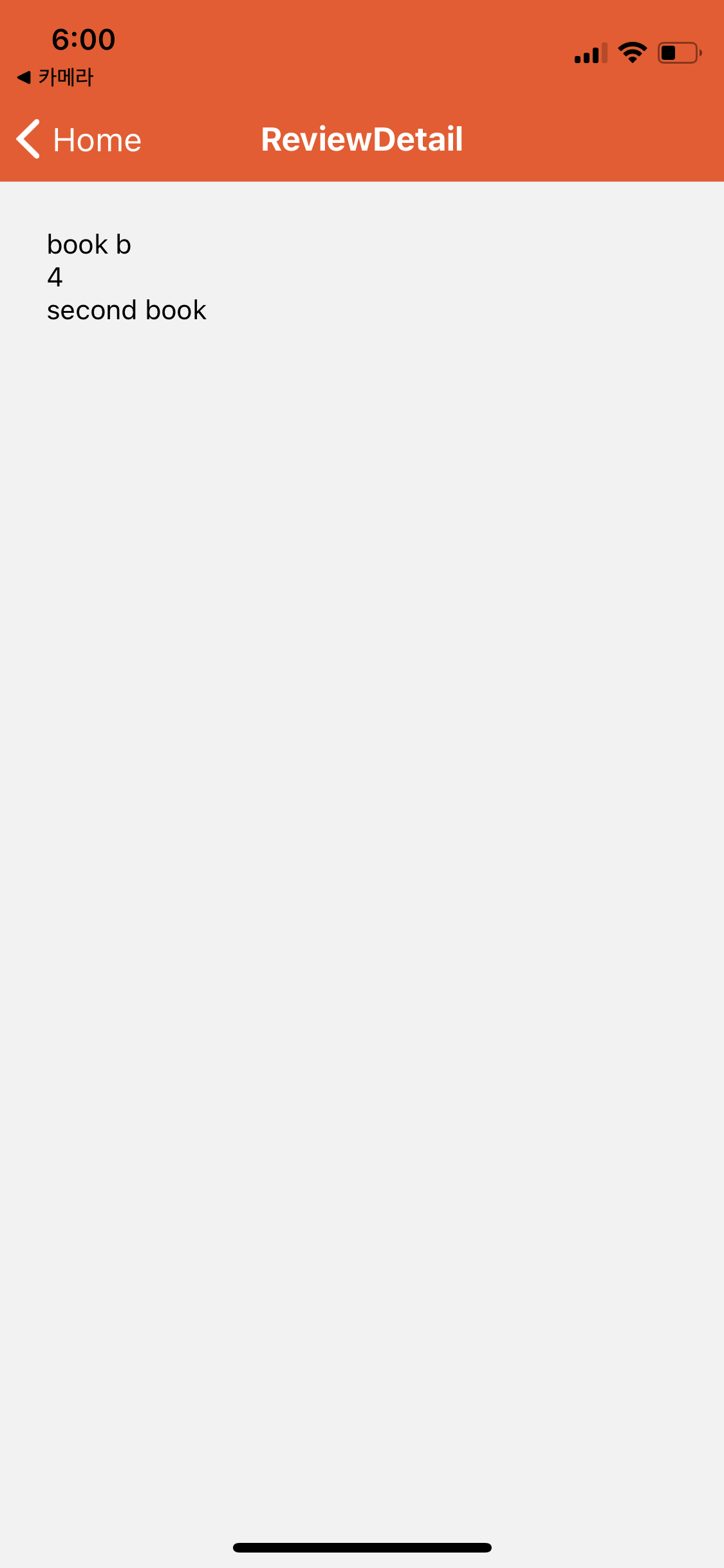
screenOptions={{
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
},
}}
>
<Stack.Screen name='Home' component={Home}
// 화면별 옵션. 공통옵션보다 우선한다.
options={{
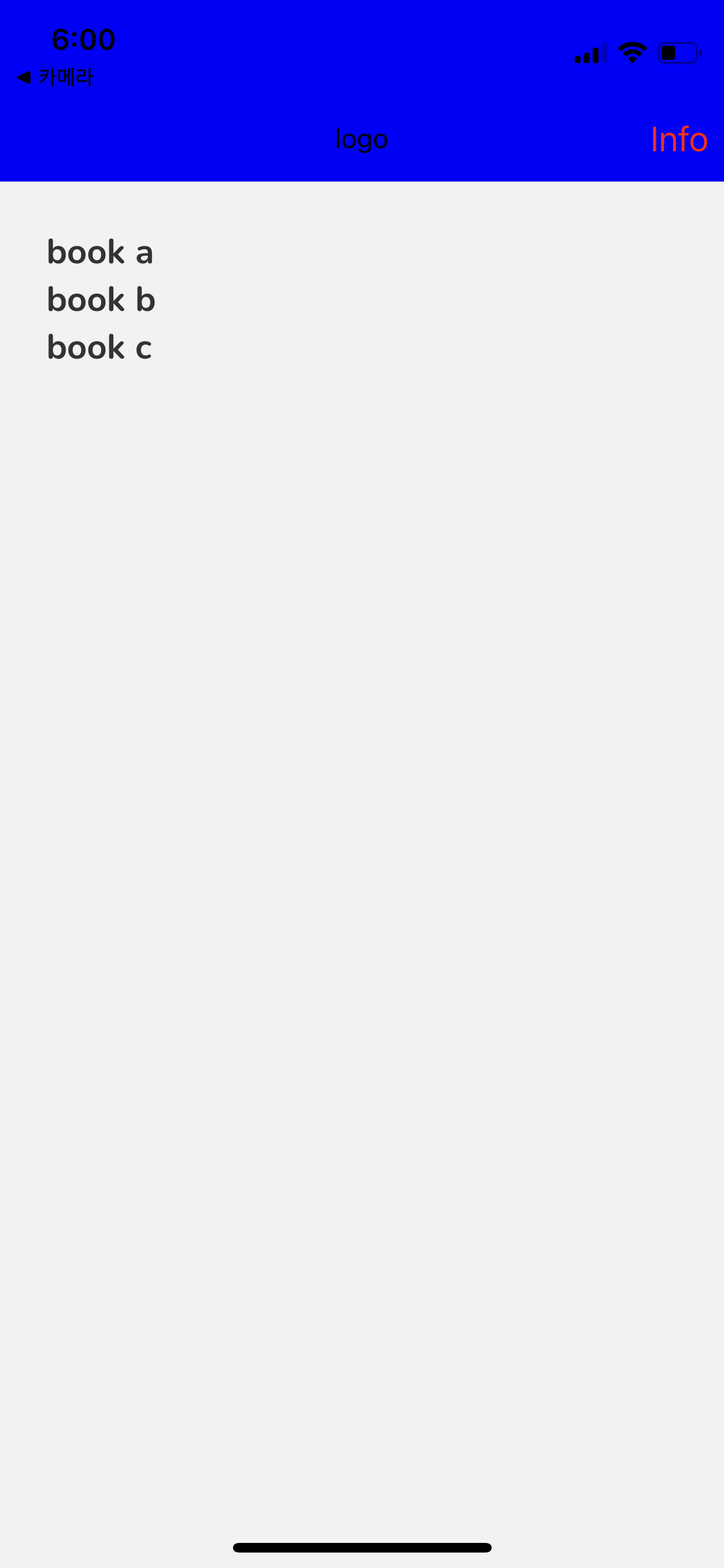
headerTitle: props => <LogoTitle {...props} />,
headerRight: () => (
<Button
onPress={() => alert('This is a button!')}
title='Info'
color='red'
/>
),
headerStyle:{
backgroundColor: 'blue'
}
}}/>
<Stack.Screen name="ReviewDetail" component={ReviewDetail} />
</Stack.Navigator>
);
}


반응형



