반응형
1. Google Font 다운로드
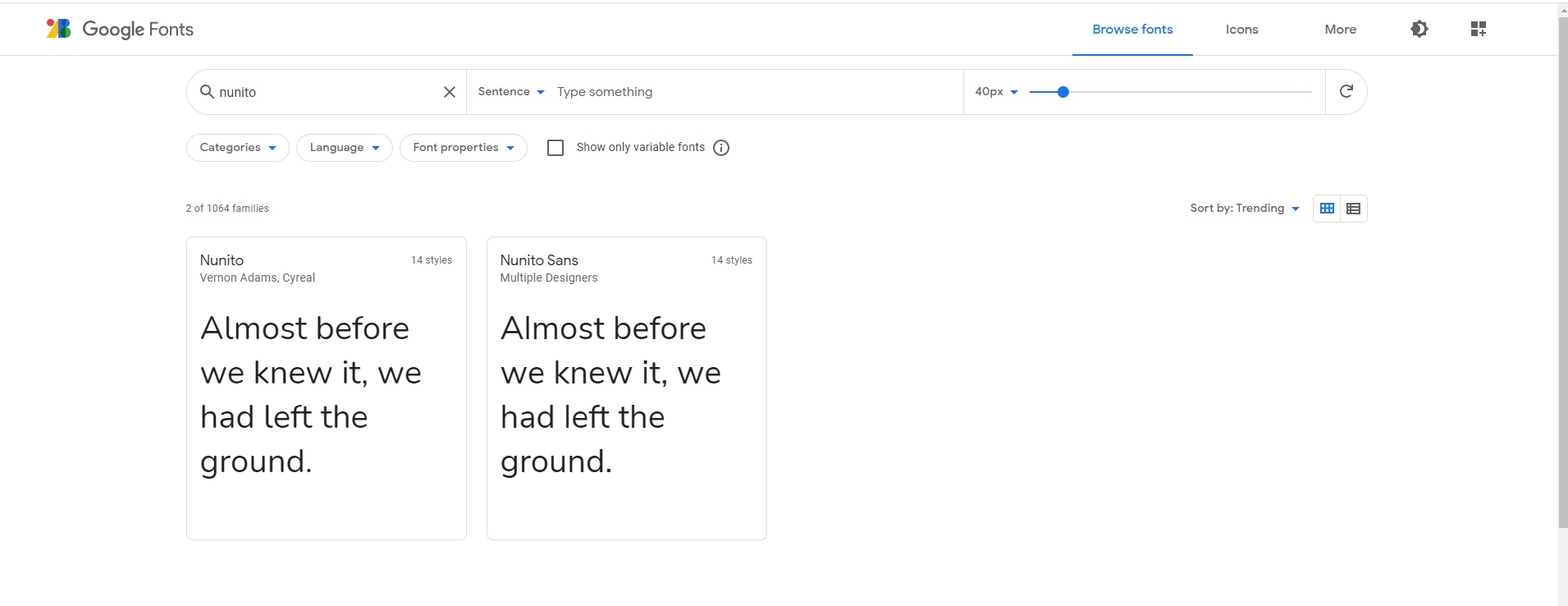
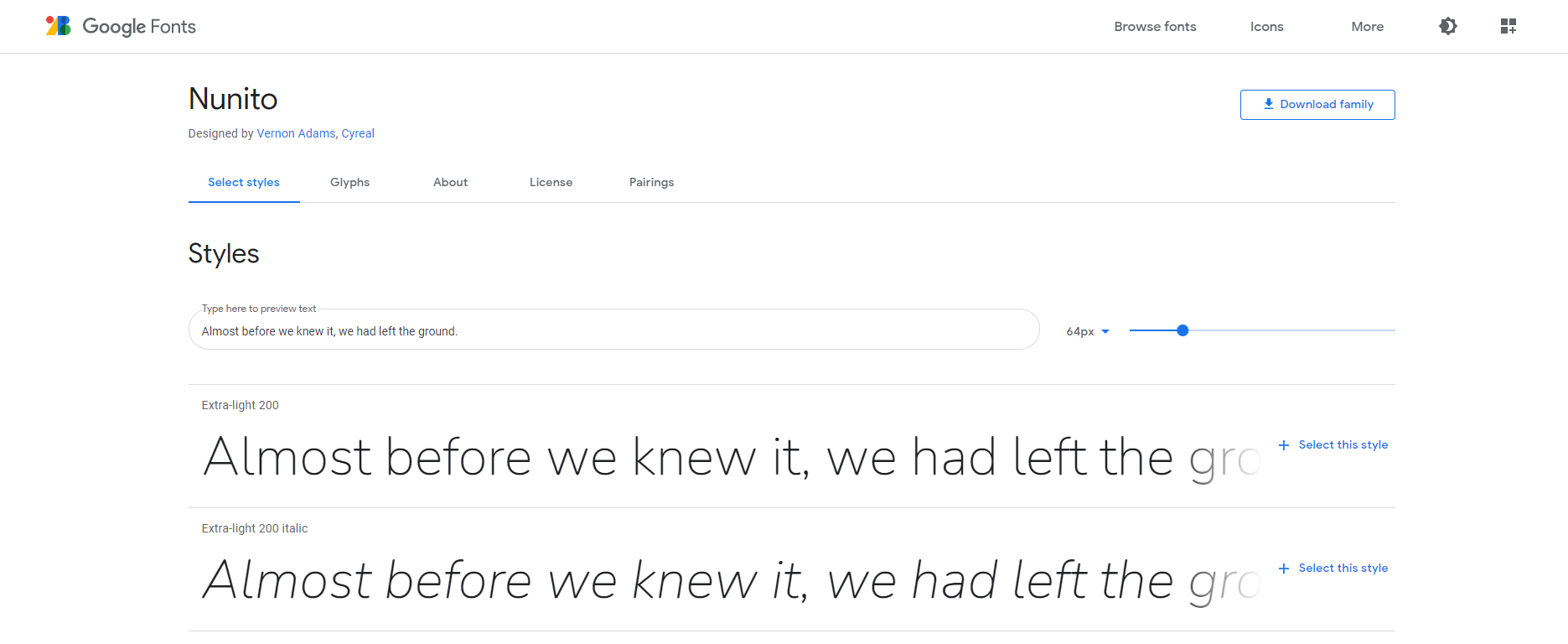
구글 사이트에서 원하는 폰트 다운로드


Download Family 클릭
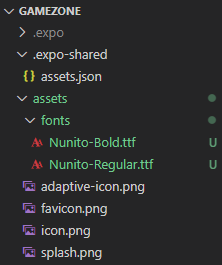
2. assets 폴더에 fonts 폴더 만든 후 원하는 폰트 넣기

3. Import
font와 expo-app-loading import
import * as Font from 'expo-font';import AppLoading from 'expo-app-loading';import를 통해 먼저 앱을 가져온다.
4. Usage
App.js
import React, {useState} from 'react';
import { StyleSheet } from 'react-native';
import * as Font from 'expo-font';
import Home from './screens/home';
import AppLoading from 'expo-app-loading';
const getFonts = () => Font.loadAsync({
'nunito-regular' : require('./assets/fonts/Nunito-Regular.ttf'),
'nunito-bold' : require('./assets/fonts/Nunito-Bold.ttf')
});
export default function App() {
const [fontsLoaded, setFontsLoaded] = useState(false)
if(fontsLoaded){
return (
<Home />
);
} else {
return(
<AppLoading
startAsync={getFonts} // 요구된 data 및 asset을 미리 로드한다.
onFinish={()=> setFontsLoaded(true)} //startAsync가 끝났을 때 실행되고, 다시 렌더링이 일어난다.
onError={console.warn} // startAsync 에서 오류 발생 시 실행
/>
)
}
}
const getFonts = () => Font.loadAsync({
'nunito-regular' : require('./assets/fonts/Nunito-Regular.ttf'),
'nunito-bold' : require('./assets/fonts/Nunito-Bold.ttf')
});font 싱크를 반환하도록 함수 설정
Font.loadAstnc 에는 key, value로 사용할 폰트 작성
export default function App() {
const [fontsLoaded, setFontsLoaded] = useState(false)
if(fontsLoaded){
return (
<Home />
);
} else {
return(
<AppLoading
startAsync={getFonts} // 요구된 data 및 asset을 미리 로드한다.
onFinish={()=> setFontsLoaded(true)} //startAsync가 끝났을 때 실행되고, 다시 렌더링이 일어난다.
onError={console.warn} // startAsync 에서 오류 발생 시 실행
/>
)
}
}- startAsync : 요구된 data 및 asset을 미리 로드한다
- onFinish : startAsync가 끝났을 때 실행되고, 다시 렌더링이 일어난다.
- onError : startAsync 에서 오류 발생 시 실행
👀
const [fontsLoaded, setFontsLoaded] = useState(false) 를 통해 로드되었는지 여부 확인 (초기는 false)
글꼴 로드 후 사용하려는 화면 보여주도록 설정
false 인 경우 expo에서 가져온 AppLoading 컴포넌트를 사용하여 우선 startAsync(비동기)를 사용하여
글꼴을 가져와서 실행
이후 onFinish 함수를 트리거로 사용하여 (startAsync 끝나고 실행) setFontsLoaded 를 true로 변경해줌
그럼 <Home> 컴포넌트를 렌더링하여 사용
Home.js
import React from 'react';
import {StyleSheet, View, Text} from 'react-native';
export default function Home() {
return(
<View style={styles.container}>
<Text style={styles.titleText}>Home Screen</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
padding:24
},
titleText:{
fontFamily:'nunito-bold',
fontSize:18,
}
});


참고사이트
반응형


