반응형
먼저 import Alert 추가해준다.
import { StyleSheet, Text, View, FlatList, Alert } from 'react-native';
전체 소스는 다음과 같다.
const submitHandler = (text) => {
if(text.length > 3){
setTodos((prevTodos) => {
return [
{ text: text, key: Math.random().toString() },
...prevTodos,
];
});
}else {
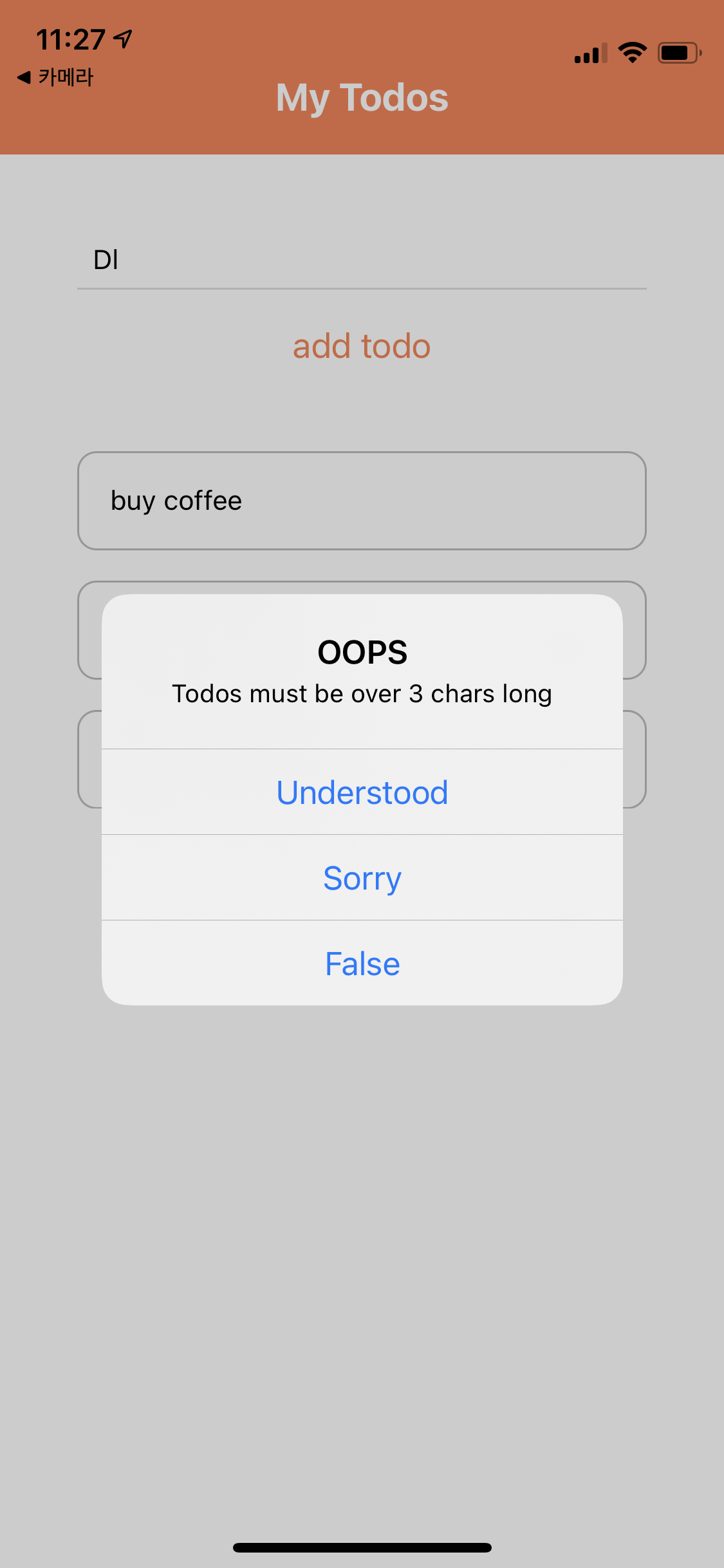
Alert.alert('OOPS', 'Todos must be over 3 chars long', [
{text: 'Understood', onPress: () => console.log('alert closed')},
{text: 'Sorry', onPress: () => console.log('alert closed')},
{text: 'False', onPress: () => console.log('alert closed')},
]);
}
return (
<View style={styles.container}>
{ /*header*/}
<Header></Header>
<View style={styles.content}>
{/* to form*/ }
<AddTodo submitHandler={submitHandler}></AddTodo>
<View style={styles.list}>
<FlatList
data={todos}
renderItem={({ item }) =>(
<TodoItem item={item} pressHandler={pressHandler}/>
)}
/>
</View>
</View>
</View>
);add todo 버튼 클릭 시, 작성한 글자의 length가 3이하이면 alert창을 띄우게 만들었다.
//text 한개
Alert.alert( //alert 사용
'OOPS', 'Todos must be over 3 chars long', [ //alert창 문구 작성
{text: 'Understood', onPress: () => console.log('alert closed')}, //alert 버튼 작성
]
);
//text 두개이상
Alert.alert('OOPS', 'Todos must be over 3 chars long', [
{text: 'Understood', onPress: () => console.log('alert closed')},
{text: 'Sorry', onPress: () => console.log('alert closed')},
{text: 'False', onPress: () => console.log('alert closed')},
]);



https://reactnative.dev/docs/alert
반응형



