/ 자바스크립트 프레임워크 & 모바일 개발
- 자바스크립트를 통해 하이브리드 모바일 앱 개발 가능해짐
/ React Native
- 하나의 소스로 Android, iOS 동시에 개발할 수 있음
- React 문법을 그대로 가져와서 개발 가능
1. 구글에 react native 검색 후, 사이트 접속

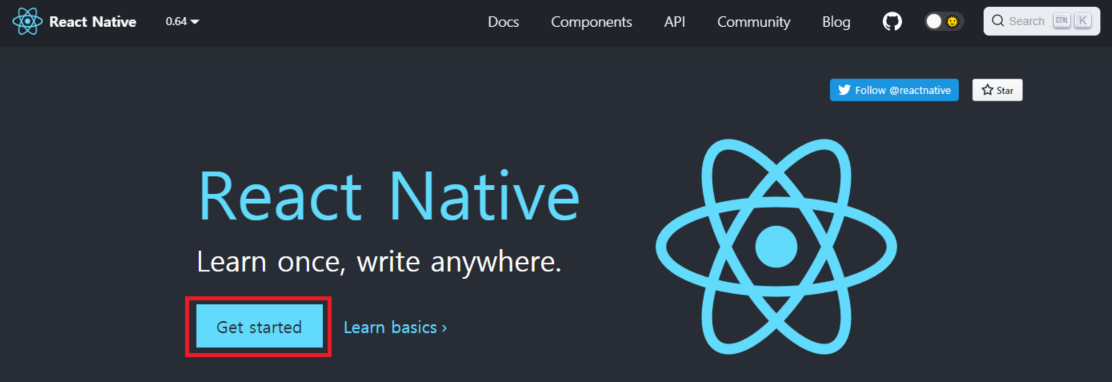
2. React Native 사이트 접속


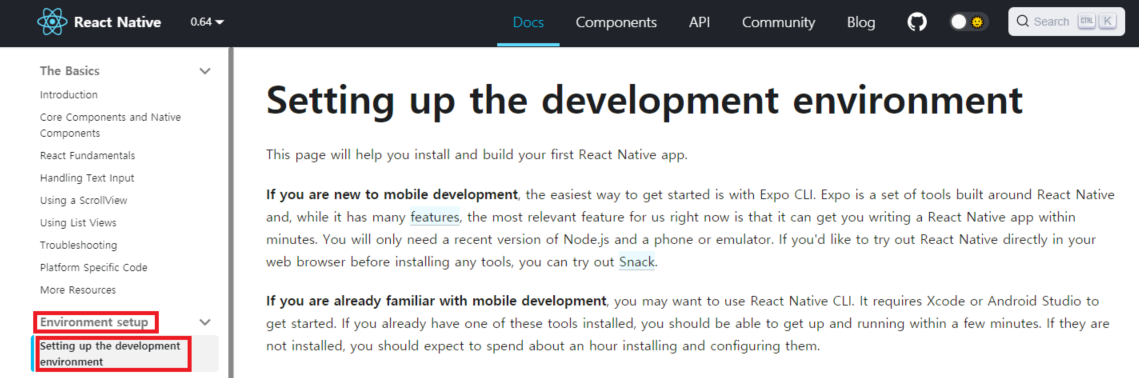
Assuming that you have Node 12 LTS or greater installed, you can use npm to install the Expo CLI command line utility:
- Node.js 가 설치되어 있다는 가정하에 진행되므로 없는 경우 설치 필요.
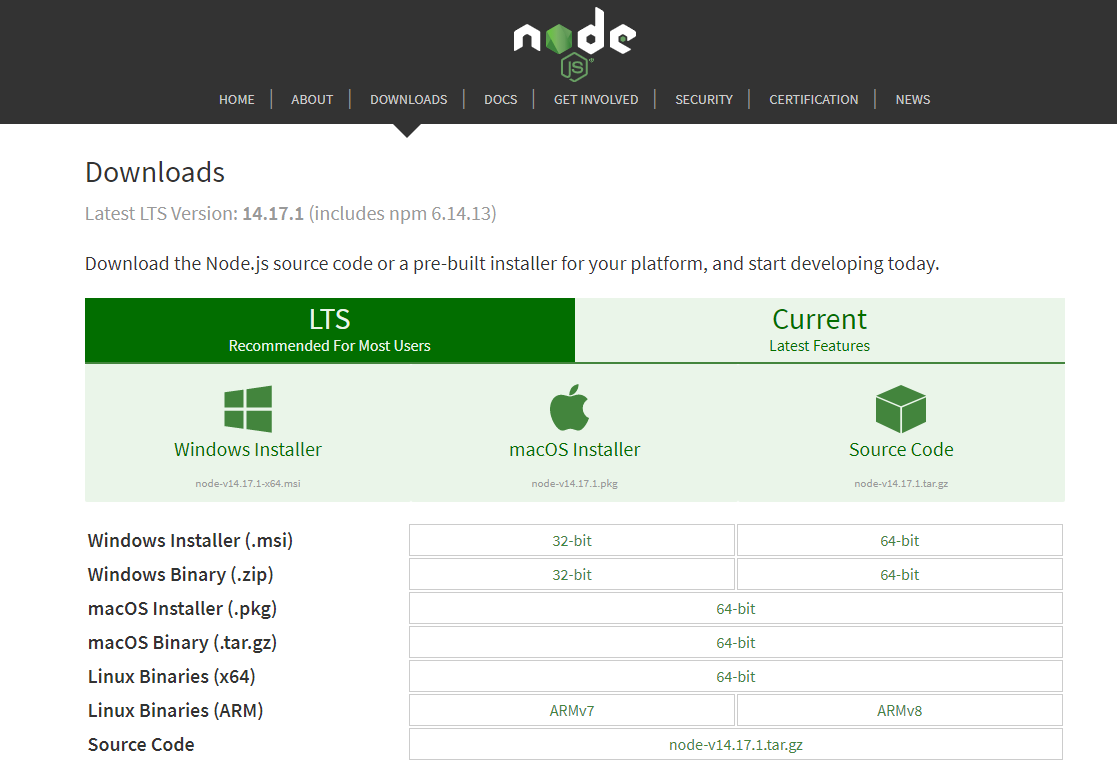
2-1. Node.js 설치 https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

개인os 에 맞게 설치
command 창에 npm -v 입력 시 설치한 버전이 나오면 정상적으로 설치되었다.
노드 설치여부 확인
npm -v #6.14.13 노드 버전
react native를 개발하는 방법에는 Expo CLI 와 React Native CLI 가 있다.
Expo CLI
: 별도 Android Studio 및 Xcode 없이 화면 실행 가능. 앱의 유용한 기능 기본모듈로 제공 (so, 초보자에게 유용)
편리한 배포, 디버깅
React Native CLI
: Xcode, android studio 를 통해 Native 코드 확장이 가능(카카오톡 연동과 같은 기능기 필요할때)
설정에 오랜시간 걸림. 원하는 언어로 추가 작성가능
(참조 | https://hoony-gunputer.tistory.com/entry/expo-cli-Vs-react-native-cl)
/ 일단, 처음이기 때문에 개발 환경 구축에 용이한 Expo CLI를 사용하기로 함
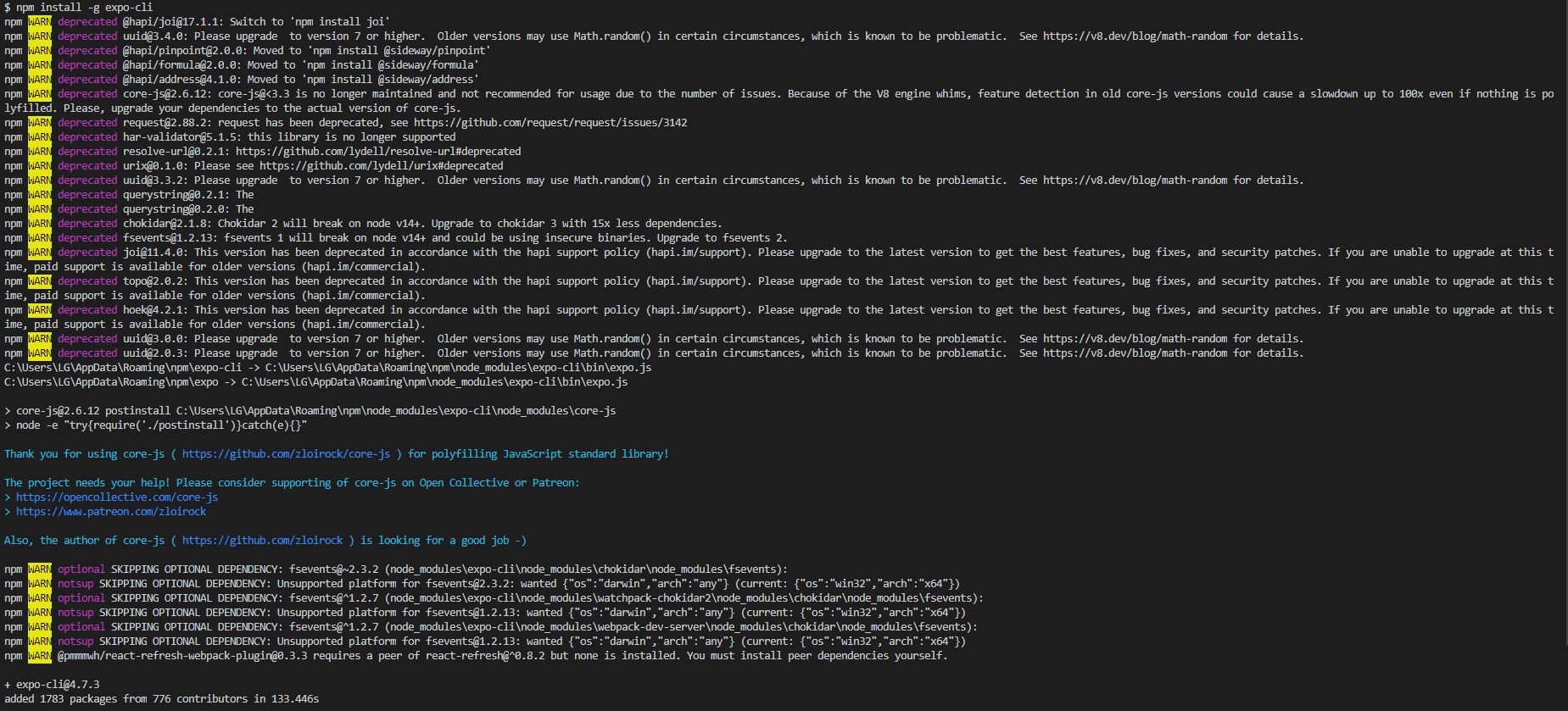
3. Expo CLI 설치
npm install -g expo-cli
(VSCODE IDE 를 사용할 예정이라 그 terminal에서 해당 명령어 작성함)

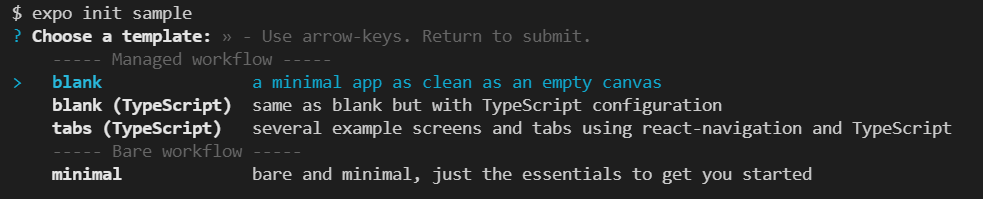
4. 프로젝트 설치
expo init sample #sample = 프로젝트명

다음과 같이 나오면 기본으로 blank 클릭 후 enter

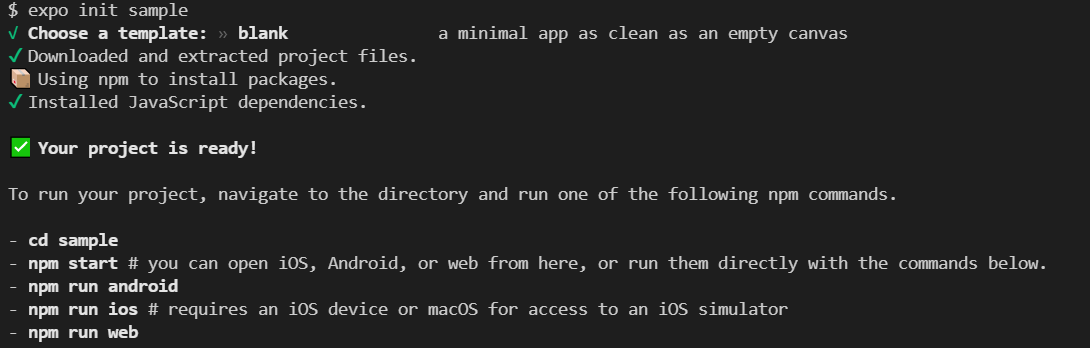
다음과 같이 나오면 설치 프로젝트 생성 완료.
5. 프로젝트 실행
cd sample #프로젝트로 이동
npm start # you can also use: expo start

포트는 랜덤으로 뜬다. (ex. 19003)

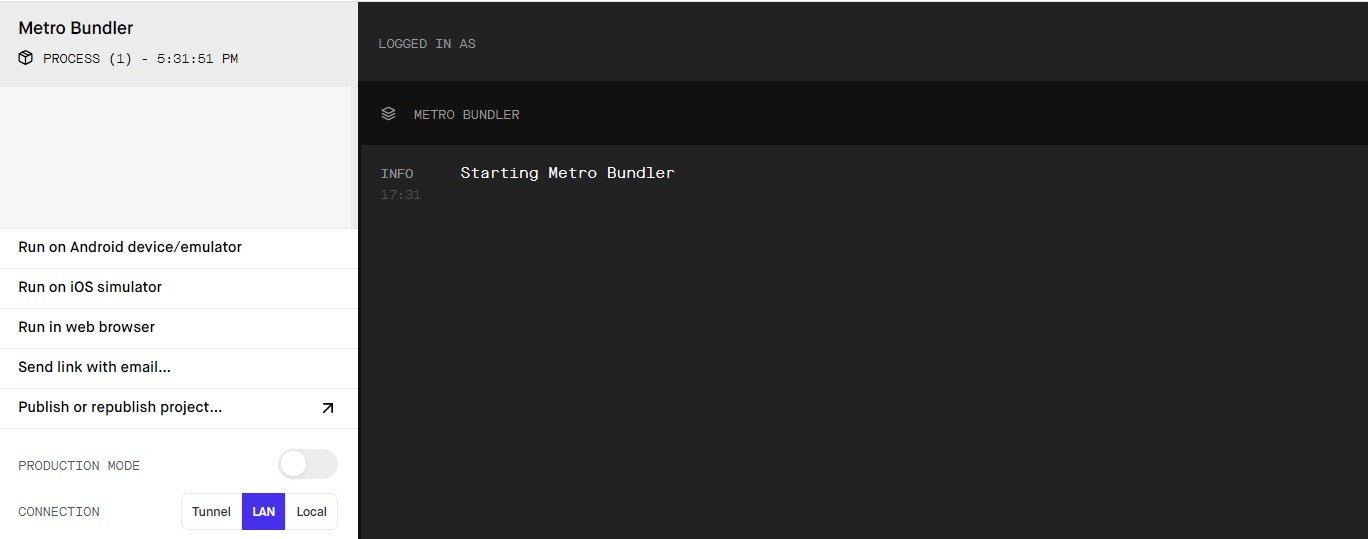
이렇게 열리면 성공.
Run on Android device/emulator
Run on iOS simulator
Run in web browser : 웹브라우저 상에서 확인 시
아래 QR 카메라 스캔 : 모바일에서 확인 가능
(* iOS : Expo / Android : Expo client 앱 다운시 개발 하는 프로젝트 확인 가능
같은 인터넷 사용해야하므로 wifi 사용 필수)


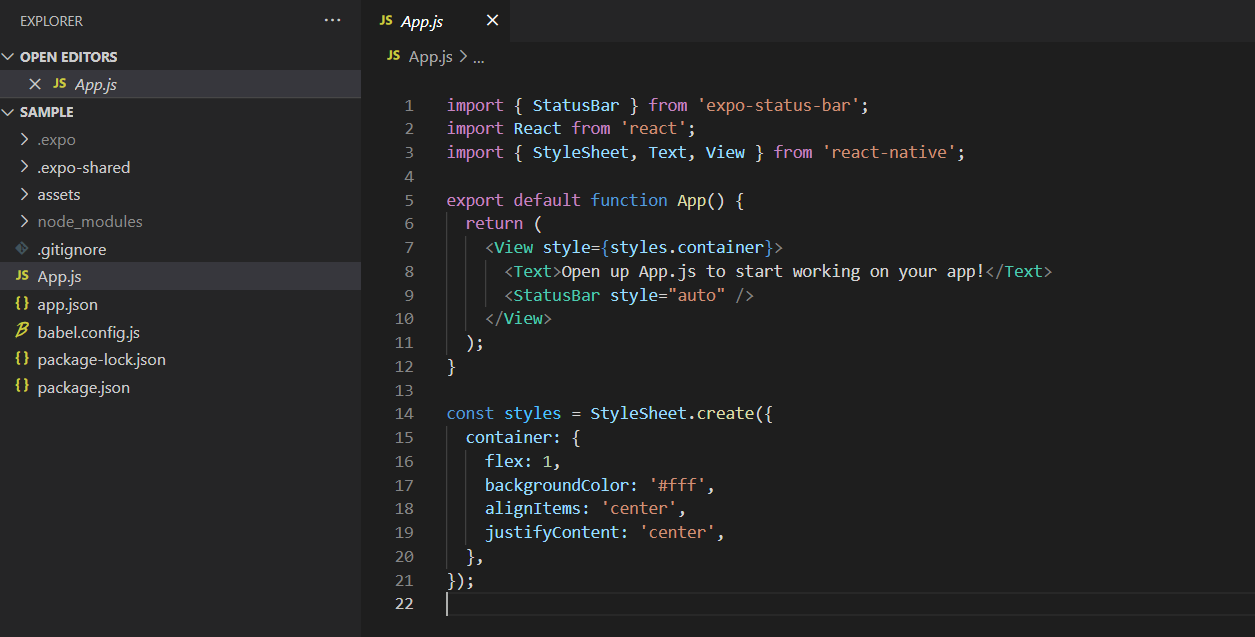
폴더 구조는 다음 페이지에서 알아보기로
React 화면 뜨기 성공. 시작이 반이다 😊
참고사이트
https://www.youtube.com/watch?v=kiPs7MniB5Y
https://www.youtube.com/watch?v=ur6I5m2nTvk&list=PL4cUxeGkcC9ixPU-QkScoRBVxtPPzVjrQ&index=1



