반응형
초기환경 구축
nvm(Node Version Manager) - 여러node.js 사용위해 버전별로 격리시키는 역할
node.js
npm(Node Package Manager)
Android Studio
JAVA
XCode
Visual Studio Code
CocoaPod
React Native CLI
1. node.js 설치
node -v
#v14.17.1
2. npm 설치
- node.js 설치하면 자동으로 설치됨
npm --version
#6.14.13
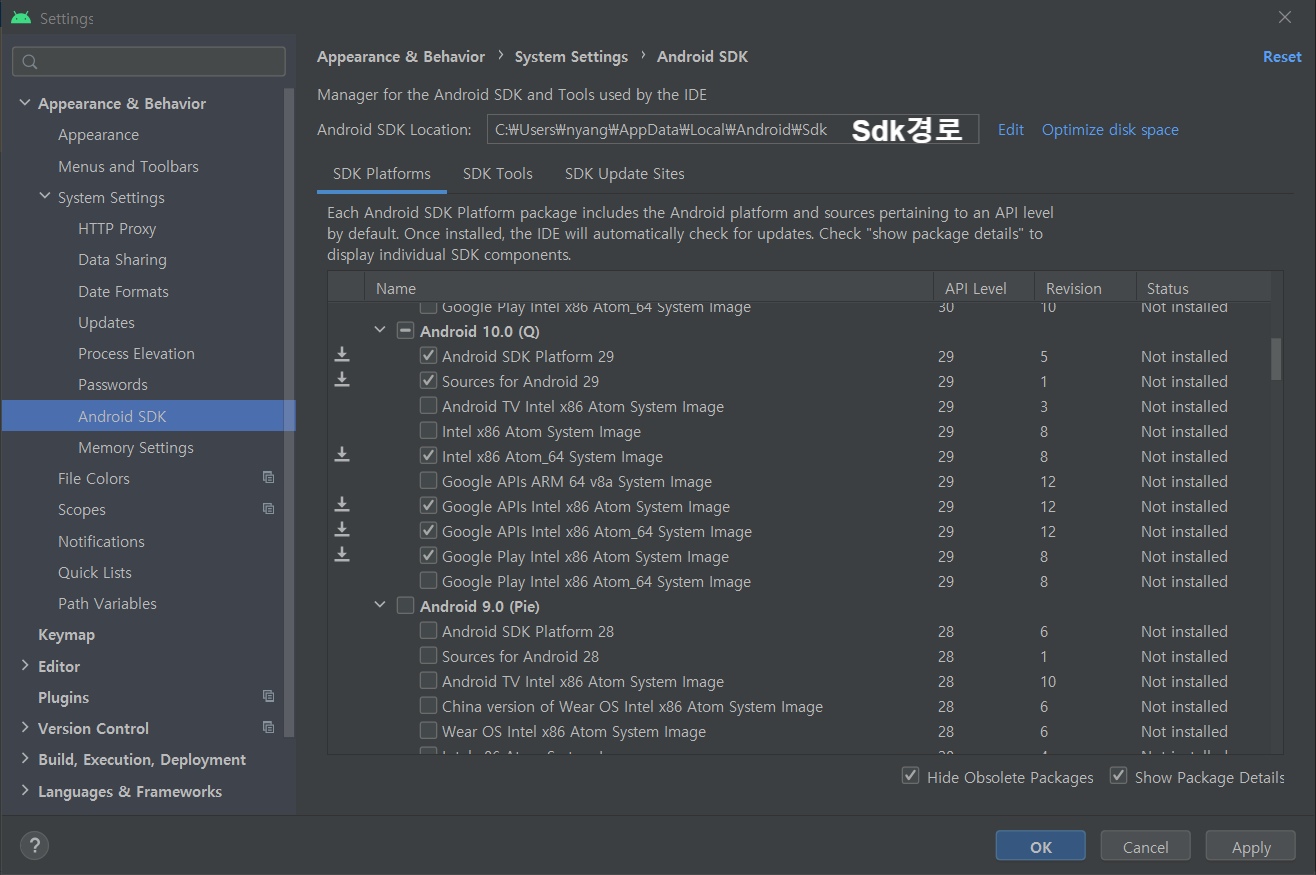
3. Android Studio 설치
File - setting - Android SDK

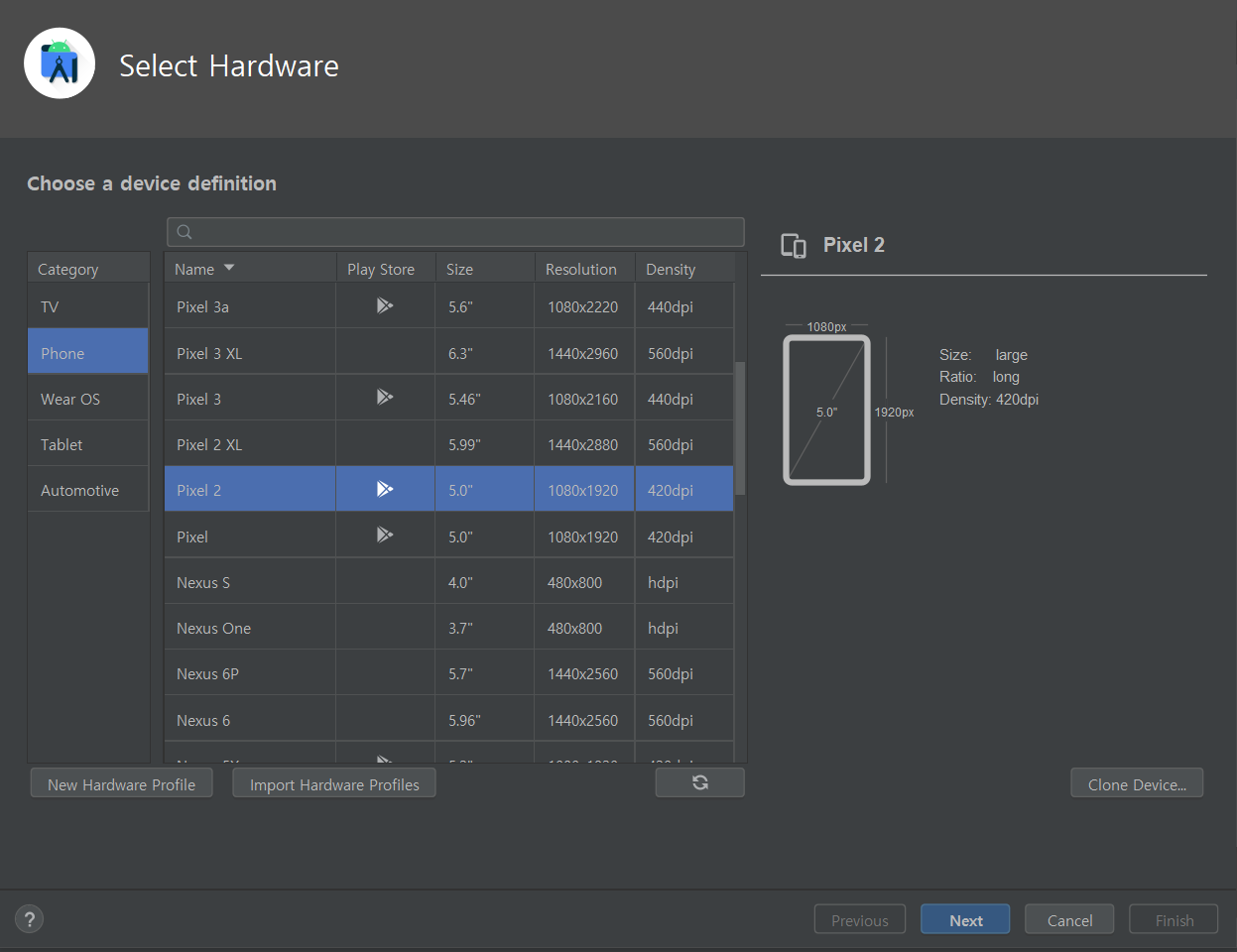
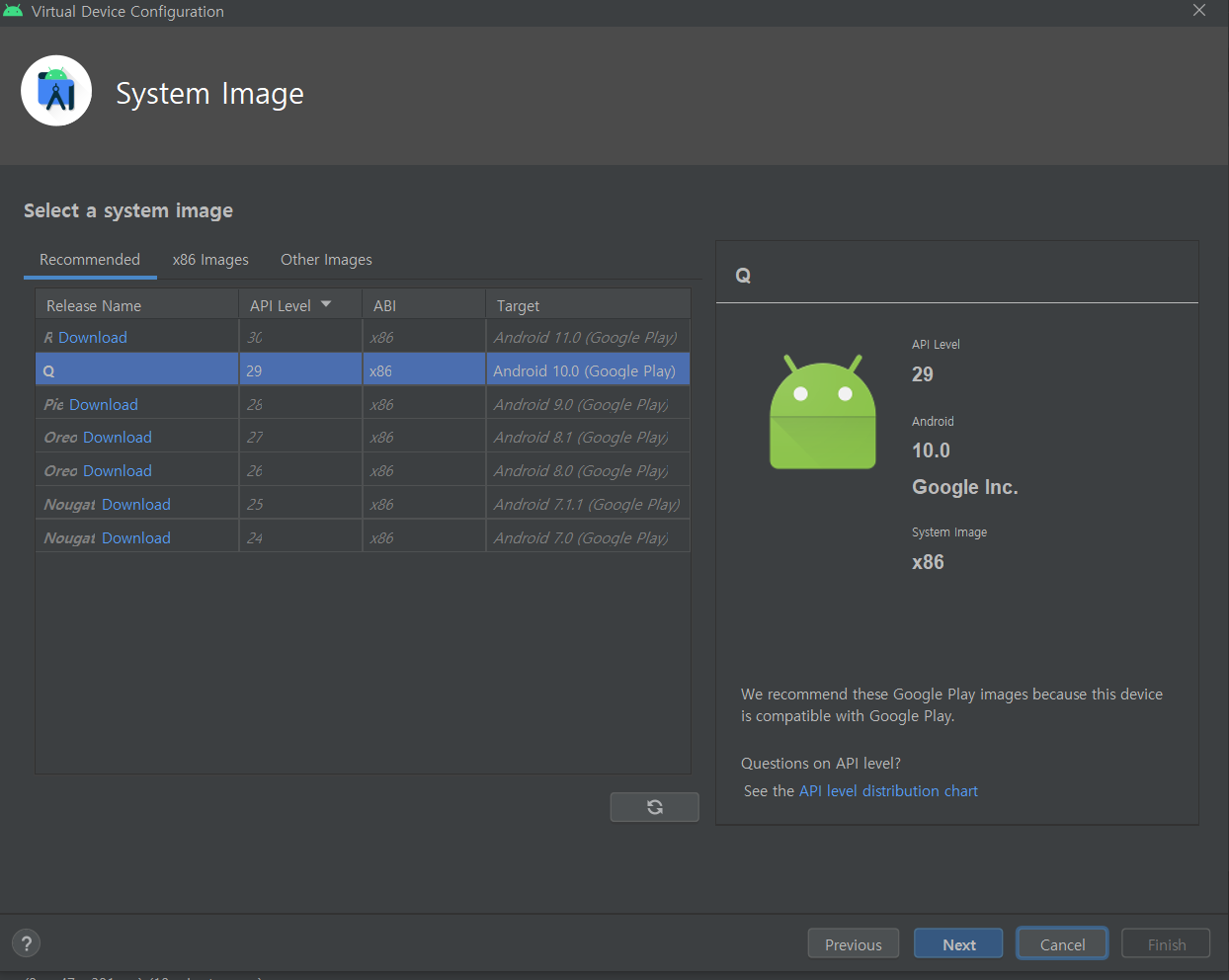
Tools - AVD Manager


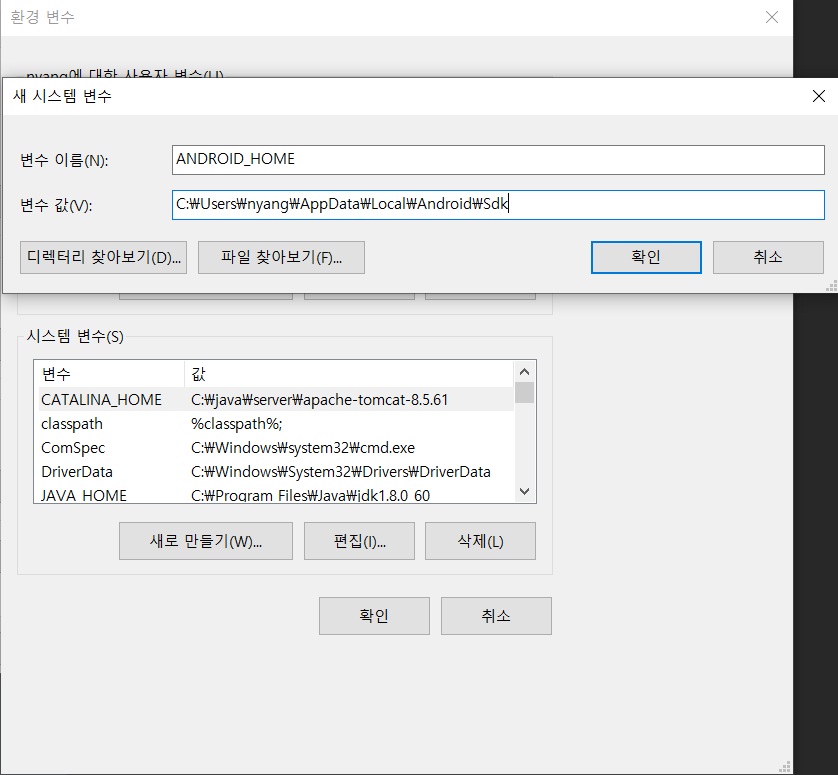
4. Android Studio SDK 환경변수 설정
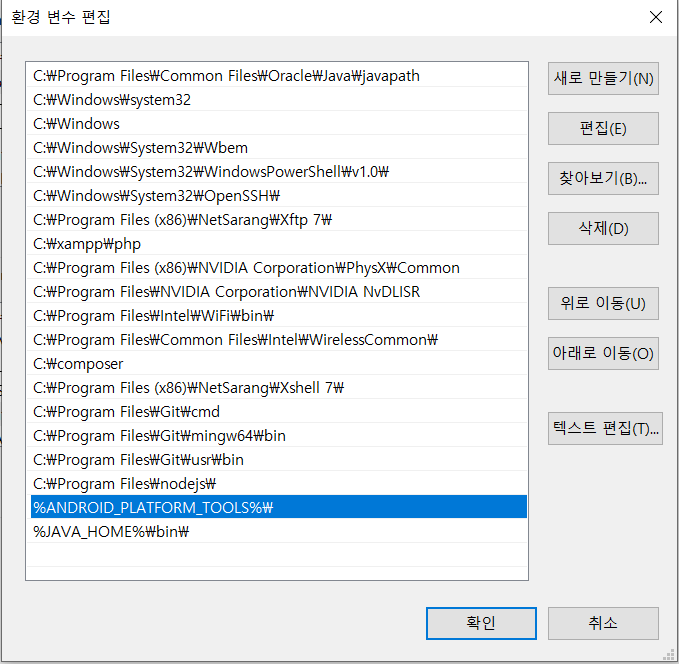
검색 '고급 시스템 설정' 검색 - 환경변수 - (시스템변수) 새로만들기

Path - 편집 - 아래내용 추가
%ANDROID_PLATFORM_TOOLS%\
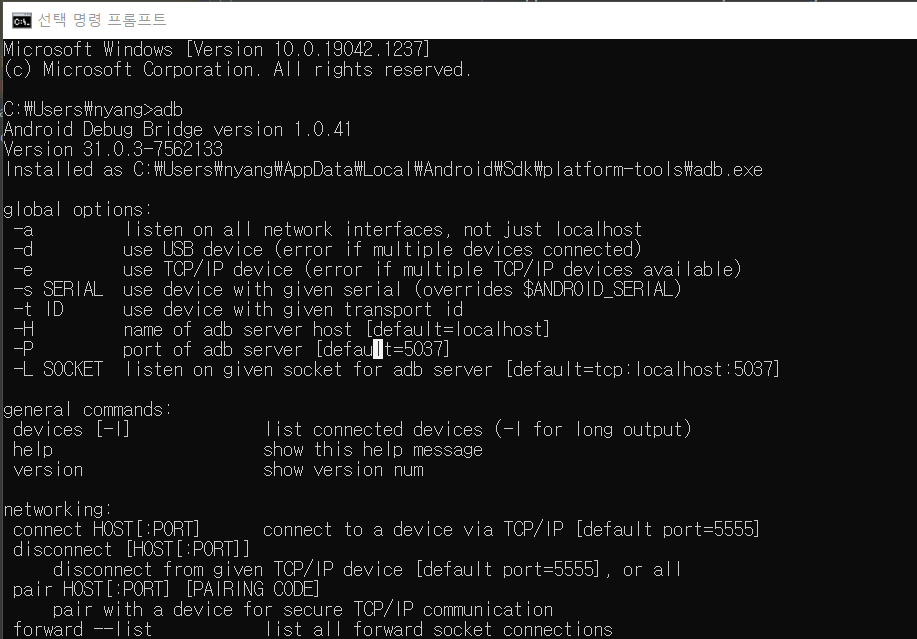
cmd 창에서 'adb' 명령어 작성 후 다음과 같이 나오는지 확인

5. JAVA 설치 (이미깔려있음)
- jdk 설치 후 환경변수 되어있는지 확인해야함(JAVA_HOME)
6. XCode 설치 (ios 안해서 생략)
7. VS Code 설치 (이미깔려있음)
8.CocoaPods, yarn 설치
1) CocoaPods: 맥용 라이브러리 의존성 관리도구
2) yarn: 윈도우 라이브러리 의존성 관리도구
https://classic.yarnpkg.com/lang/en/ 에서 INSTALL YARN 클릭하여 설치
$ npm install --global yarn
$ yarn --version
9. React Native CLI 설치
# 설치
$ npm install -g react-native-cli
# 버전확인
$ react-native --version
react-native-cli: 2.0.1
react-native: n/a - not inside a React Native project directory
10. React-Native 신규 프로젝트 생성
vs code 터미널에서 프로젝트 생성할 위치로 이동 후 실행
# 프로젝트 생성
$ react-native init 프로젝트명
# 버전 명시할 경우 react-native init --version 버전 프로젝트명
$ react-native init --version 0.61.5 cli_first
11. SDK 설정
1) 프로젝트에서 android 디렉토리로 이동
2) local.properties 파일 생성
3) 파일에 내용 입력
sdk.dir=C\:\\Users\\UserName\\AppData\\Local\\Android\\sdk
# 위치는 2번의 Android SDK Location과 동일
# sdk.dir=C\:\\Users\\nyang\\AppData\\Local\\Android\\Sdk반응형



